Friday, May 18, 2018
Class 1 of 15
Today's class is mostly housekeeping, but we will also begin reading our book, Sams Teach Yourself HTML and CSS in 24 hours.
Your assignments:
1. Review the tabs across the top of this site, which include all of the syllabus info. You can also view the syllabus here. Please understand that all assignments are due by 11 p.m. on June 11. If you don't think you can make that deadline, then I recommend you do not take this course.
2. Join the class Facebook group and introduce yourself in the introduction thread (pinned to the top of the group). This is just another way for me to know you are actively starting the class.
3. Purchase a hosting plan and a domain name from reclaimhosting.com (Student shared hosting will work fine - the $30 option. Use the code SNIDERCLASS to save 10 percent). Most students choose to purchase their name (or something close to it - I'm chrissniderdesign.com because my name was not available) as a domain name.
Be sure to keep the email you get from Reclaim Hosting with the subject line "New Account Information." That will have all of the info you need to access your hosting this semester. You will actually have a login for reclaimhosting.com (your hosting company) that you will create and one for your website control panel/FTP that they will send to you. I recommend using this form (the Wordpress part will come later):
We will be building a site (using an installation of Wordpress) on this domain name, so think about what site you want to build and buy a domain name that fits. Review the sites from last semester to get a better idea what students have done in the past.
4. Download a free source code editor. I recommend Brackets for Mac and PC. If you prefer to use another application, that's fine.
5. Download a free FTP client. I recommend Fetch (free for students if you apply for a license here) for Macs and FileZilla for PCs (you want the client version, not the server version).
6. Read chapters 1, 2 and 8 in your book - Sam's Teach Yourself HTML and CSS in 24 Hours 9th Edition. Chapter 1 will tell you how to use an FTP client (starting on page 14), which you will do for the homework. Chapter 2 will give you an intro to HTML and Chapter 8 will help you understand linking, all things you will need for Day 2 of the class.
Homework (due at 11 p.m. May 22):
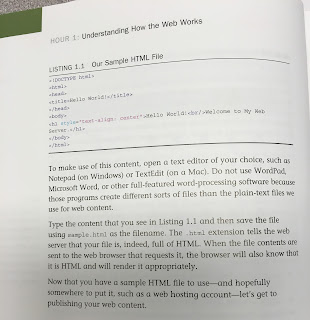
1. Create the sample HTML file shown on page 14 of the book (Listing 1.1 if you have an electronic version of the book), in your source code editor (Brackets).
I'll upload here just in case you need it:
Save that file as sample.html. Then upload the file via FTP to your website (into the public_html folder). If you do this correctly, that page will show up at http://www.yourdomain.com/sample.html.
The email you got from Reclaim Hosting will tell you how to access your site via FTP. It will include your FTP username and password (your hostname will be ftp.yourdomain.com). Those are the three things you will need to sign in via Fetch or Filezilla.
Once you are signed in, open the public_html folder. You will drag your sample.html file into that folder.
2. Post the URL of the website you are creating for this class as a comment on this blog post.
Subscribe to:
Post Comments (Atom)


http://www.brodiejohn.com/sample.html
ReplyDeletehttp://www.grelldesign.com/sample.html
ReplyDeletehttp://www.angelicareyesonline.com/sample.html
ReplyDeletehttp://www.ariannagastelum.com/sample.html
ReplyDeletehttp://www.ryanlefortjmc105.com/sample.html
ReplyDeletehttp://elisebauernfeind.com/sample.html
ReplyDeletehttp://samantharachelmiller.com/sample.html
ReplyDelete